Kangkomar.net - Rahasia para pengguna blogger akan kangkomar bahas pada kesempatan kali ini hal yang pertama yang wajib di ketahui oleh para blogger pemula adalah kode html membuka tab otomatis ketika pengunjung mengklik link eksternal yang ada di dalam blog sahabat, tidak perlu menambahkan tag nofollow link sudah terbuka di jendela yang berbeda bagaiamana caranya ? Tenang akan kangkomar bahas nanti sabar.
Kangkomar tidak bermaksud menggurui karena kangkomar juga masih nol atau pemula di dunia html dan kode-kode lainnya tetapi kangkomar ingin berbagi saja apa yang kangkomar ketahui kepada sahabat kangkomar yang senang melakukan hal-hal baru dan pantang menyerah jiwa muda sekali pokoknya.
Kode html yang satu ini bertujuan untuk membuat semua link atau gambar yang di klik pembaca akan terbuka secara otomatis di New tab atau tab baru baik secara sengaja maupun tidak sengaja, Terkadang kita mengalami hal yang sangat menjengkelkan ketiak kita sednag membaca di blog yang kita sukai tanpa sengaja meng-klik halaman yang sedang di baca dan belum selesai di obrak-abrik isinya beralih ke halaman lain aduh rasanya ini yang sangat kebangeten.
Jadi untuk membuat pembaca betah berlama-lama dan tidak terganggu, tambahkan kode script html yang ada di bawah ini di jamin pasti tidak ada yang namanya pindah halaman tanpa sengaja.
Cara memasang kode html open new tab di blogspot
Kode html open new tab otomatis
Mudah bukan untuk membaut blog atau website open new tab otomatis jika ada masukan kritik dan saran langsung saja hubungi kangkomar.net sampai jumpa selamat mencoba.
Kangkomar tidak bermaksud menggurui karena kangkomar juga masih nol atau pemula di dunia html dan kode-kode lainnya tetapi kangkomar ingin berbagi saja apa yang kangkomar ketahui kepada sahabat kangkomar yang senang melakukan hal-hal baru dan pantang menyerah jiwa muda sekali pokoknya.
Kode html yang satu ini bertujuan untuk membuat semua link atau gambar yang di klik pembaca akan terbuka secara otomatis di New tab atau tab baru baik secara sengaja maupun tidak sengaja, Terkadang kita mengalami hal yang sangat menjengkelkan ketiak kita sednag membaca di blog yang kita sukai tanpa sengaja meng-klik halaman yang sedang di baca dan belum selesai di obrak-abrik isinya beralih ke halaman lain aduh rasanya ini yang sangat kebangeten.
Jadi untuk membuat pembaca betah berlama-lama dan tidak terganggu, tambahkan kode script html yang ada di bawah ini di jamin pasti tidak ada yang namanya pindah halaman tanpa sengaja.
Cara memasang kode html open new tab di blogspot
- Login ke Blogspot dengan akun sahabat
- Pilih Tema atau template
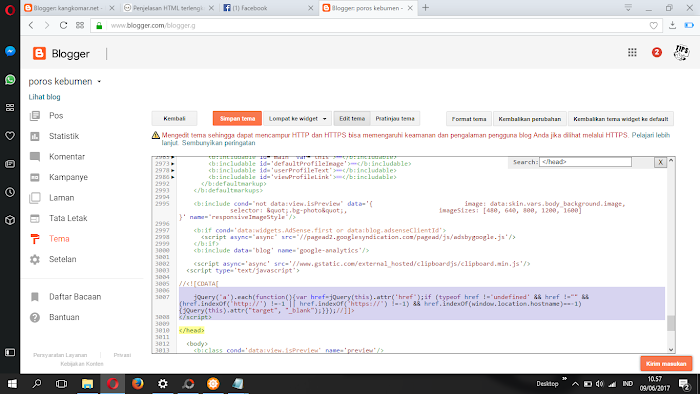
- Kemudian cari kode </head> atau tekan CTRL+F untuk memudahkan pencarian
- Pastekan kode Html open new tab otomatis di atas kode </head>
- Pratinjau atau simpan.
Kode html open new tab otomatis
Mudah bukan untuk membaut blog atau website open new tab otomatis jika ada masukan kritik dan saran langsung saja hubungi kangkomar.net sampai jumpa selamat mencoba.
<script type='text/javascript'>
//<![CDATA[
jQuery('a').each(function(){var href=jQuery(this).attr('href');if (typeof href !='undefined' && href !="" && (href.indexOf('http://') !=-1 || href.indexOf('https://') !=-1) && href.indexOf(window.location.hostname)==-1){jQuery(this).attr("target", "_blank");}});//]]>
</script>



1 comments:
bermanfaat sekali min, thanks sudah share...
http://cody.id/produk/power-supply/power-supply-cody-1502d/
Terima kasih sudah mau memberikan komentar anda :v
Maaf jika loading kolom komentar sedikit lama karena masalah kode css yang belum terpecahkan oleh kangkomar.net sekali lagi mohon maaf
A. Jangan malu untuk menyatakan pendapat.
B. Terima kasih jika sahabat mau berkomentar dengan baik.
EmoticonEmoticon