Cara merubah jarak deskripsi blog dengan header di blogspot template default
Kangkomar.net - cara merubah jarak deskripsi di blogspot memang sangat mudah di lakukan kita tinggal melakukan setting sebentar dan hasilnya akan kita rasakan cukup besar, merubah jarak antara header blog dan deskripsi blog, caranya cukup mudah karena sahabat tidaka akan berurusan atau mengotak - atik kode HTML yang ada di dalam blogspot.
Jika sahabaat memakai template kustom meungkin sahabat tidak akan melakukanya, namun bagi sahabat pecinta setia template default dari blogspot maka sahabat harus mempraktekan cara yang akan saya jelaskan ini supaya dapat mempercantik tampilan blog sahabat dan hal itu dapat membuat pengunjung betah berlama-lama di dalam blog sahabat apa bila tampilan blog sahabat sudah cantik dan rapih.
Meskipun hal ini atau jarak antara header blog dengan deskripsi blog tidak mempunyai pengaruh sama sekali di mesin pencari namun, akan ganjil rasanya apabila header blog dan deskripsi blog berjauhan coba bayangkan. Karena kangkomar beranggapan sama dengan yang lain, maka kangkomar pun merubah jarak itu, kita akan merapatkan sedikit antara jarak deskripsi blog dengan header blog di blogspot agar terlihat lebih dalam pandangan pembaca. Tidak usah berpanjang kali lebar lagi karena saya akan menghadiri acara jadi berikut ini adalah caranya.
- Pertama sahabat harus mengunjungi situs resmi https://www.blogger.com
- Kedua silahkan sahabat login dengan email dan password akun Blogspot sahabat
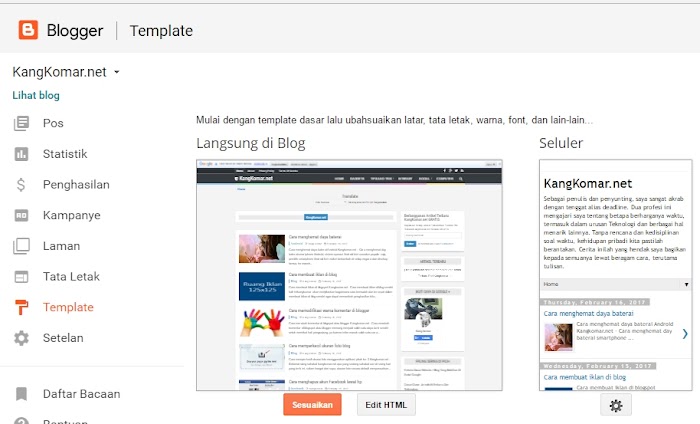
- Ketiga jika sahaabat sudah login ke dalam blogspot maka akan melihat tampilan seperti berikut.
- Keempat tap ke bawah jangan terlalu ke bawah dan pilih template.
- Kelima harus di ingat pilih sesuaikan bukan edit html
- Keenam di halaman in langsung saja tab sebelah kiri paling bawah alias Tindak lanjut dan tab ke bawah lagi Tambahkan CSS.
- Ketujuh copy paste script css di bawah ini.
- .region-inner.main-inner{margin-top:-20px;}.titlewrapper{ margin-bottom:-40px;}
- kemudian simpan, dan lihat previewnya.
Penting !!!
Baca juga "penjelasan apa itu blog"
Jika sahabat ingin terlihat profesional sahabat bisa mengikuti saran kangkomar jangan takut mengotak atik kode css ini karena kalau kita mau belajar dan mencoba sesuatu yang baru maka kita akan selalu berada di titik itu, cobalah untuk memodifikasi script di atas dengan sedikit perubahan, jaraknya bisa di atur dengan merubah angka yang telah saya tandai dengan warna merah. Setiap merubah angkanya lihat privew pada blog dan saat sudah meras sesuai dengan settingan yang pas untuk blog sahabat selanjutnya cari tombol simpan dan terapkan ke blog di sebelah kanan atas.
Sangat mudah bukan bersama kangkomar tidak ada yang sulit, silahkan bertanya jangan malu bertanya karena malu bertanya sesat di jalan apa bila sahabat malu bertanya di kolom komentar sahabat dapat mengirimkan email pertanyaan sahabat ke a.soim.ni@gmail.com terima kasih, semoga artikel saya kali ini dapat bermanfaat bagi sahabat yang sedang mengalami kesusahan, karena jika kesusahan itu di kosnultasikan kepada orang yang benar saya percaya maka akan terselesaikan masalah itu secara mudah dan tuntas sampai jumpa dan jangan lupa berbahagia sahabat



Terima kasih sudah mau memberikan komentar anda :v
Maaf jika loading kolom komentar sedikit lama karena masalah kode css yang belum terpecahkan oleh kangkomar.net sekali lagi mohon maaf
A. Jangan malu untuk menyatakan pendapat.
B. Terima kasih jika sahabat mau berkomentar dengan baik.
EmoticonEmoticon