Cara Mempercantik tampilan Blog spot untuk Pemula Agar Cepat Banyak Pengunjung
Kangkomar.net- Selamat pagi sahabat selamat beraktifitas di pagi hari ini saya akan membagikan artikel mengenai cara mempercantik tampilan Blog Spot untuk pemula agar cepat banyak pengunjung terbaru dan terlengkap jika sahabat ingin membuat blog baru dan ingin mengusai segala jenis cara ngeblog mempercantik blog tampilan blog atau jika jawaban sahabat adalah iya maka di sini adalah salah satu tempat yang tepat untuk mempelajarinya, di artikel khusus ini saya menyediakan berbagai tutorial singkat cara ngeblog untuk mempercantik tampilan blog spot untuk pemeula agar cepat banyak pengunjung bagi sahabat yang baru memiliki blog.
Cara mempercantik Blog
Pemilik blog atau para blogger tentu saja ingin membuat blognya itu terlihat secantik mungkin agar bisa mampu untuk memikat para pengunjung dan bisa mendapatkan lebih banyak visitor (pengunjung), ketika sebuah blog itu menarik, maka mengakibatkan pengunjung pun menjadi lebih betah dalam berlama-lama untuk berkunjung ke dalam blog kita. Cara mempercantik blog memang butuh kehlian khusus serta jiwa seni dalam menata agar blog kita memiliki suatu penampilan yang unik banyal sekali cara untuk bisa mempercantik blog yang kita miliki, intinya adalah kesabaran dan ketekunan seperti yang saya lakukan.
Cara memasang menu di blog
Berbeda dengan memasang drop down menu di blog, memasang menu di blog terlihat lebih mudah dan simple meski tampilan kedau menu ini sedeikit berbeda, jika pda drop down menu, bisa menambahkan submenu maka pada pembuatan menu kita tidak bisa menambahkan submenu, untuk lebih jelasnya perbedaan kedau perlengkapan ngeblo bisa di lihat jika sahabat langsung mempraktekannya. Untuk bisa menampilkan menu caranya cukup mudah hanya dengan menambahkan kode HTML ke dalam blog kita maka tampilan blog akan lebih indah untuk cara memasang menu blog adalah sebaagai berikut ini :
- Masuk ke blogger dan akan di sambut dengan tampilan dasboard Blogger
- Tab ke bawah cari menu tambah Gadget.
- Html /java script
- Setelah itu masukan dan copy kode Html berikut ini dan kemudian klik simpan atau save.
<!--begin top menu--></pre>
<div id="topmenuCont" class="cleanfix">
<ul class="clearfix">
<li><a class="home"><span style="font-family: comic sans ms;">Home </span></a></li>
<li><a title=" Nama menu1" href = "Link menu1"><span style ="font-family: comic sans ms;"> Nama .menu1 </span></a></li>
'
<li><a title="Nama menu 2" href="Link menu2"><span style = "font-family: comic sans ms;"> Nama menu 2 </span></a></li>
<li><a title="Nama menu 3" href="Link menu3"><span style == "font-family: comic sans ms;"> Nama menu 3 </span></a></li>
</ul>
</div>
<pre>
<!-- end top menu-->
Catatan
Sebelum kita menyimpan script kode HTML di atas silahkan ganti sesuai keinginan sahabat me "Nama menu1, Nama menu 2, dan Nama menu 3 sesuai dengan keinginan sahabat, dan "Link menu1, Link menu 2, Link menu 3," silahkan ganti dengan link Url artikel yang sahabat inginkan jika sahabat kebingungan di langkah ini silahkan sahabat bertanya melalui kolom komentar di bawah, setelah itu save atau simpan dan lihat hasilnya, untuk tampilan yang lebih bagus di sarankan gadget ini di letakan di bawah nama blog, selain itu, sahabat juga bisa menambah kan menu lainnya dengan cara meng-copy kode html di atas sesuai dengan kebutuhan sahabat, semoga informasi cara memasang menu di blog ini bermanfaat dan terima kasih atas kunjunganannya.
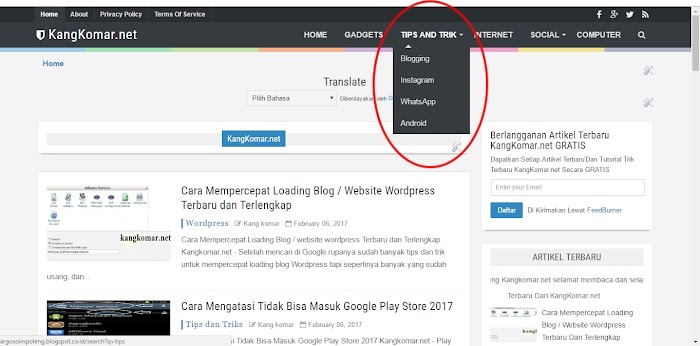
Cara Membuat Drop Down menu di Blog
Cara membaut menu drop down di blog adalah artikel selanjutnya dari cara mempercantik tampilan blog tujuan utama membuat menu drop down ini di blog adalah selain mempermudah para pengunjung untuk mencari artikel yang di cari juga menjadikan tampilan blog terlihat profesional, cara pemasanganya juga tidak begitu susah karena tinggal menambahkan kode drop down menu ke template dan widget, Sudah siap untuk mengetahui bagaimana caranya ? sekarang kita masuk ke tata cara membuat drop menu di blog spot ini langkah pertama dalah masuk ke template lalu pilih edit HTML, setelah itu cari kode ]]></b:skun> untuk mempemrudah pencarian bisa menggunakan CTRL+F atau F3, setelah ketemu masukan kode berikut tepat di atas kode tersebut.
menu{
border:none;
border:0px;
margin:0px;
padding:0px
font:67,5% "Arial", arial;
font-size: 14 px;
font-weight:bold;}
.menu ul {
background: #FFFFFFF;
height:35px;
list-style:none;
margin:0;
padding:0;
font-size : 14 px;
font-weight:bold;}
.menu li{
float:left;padding:0px;}
.menu li{
float:left;
padding:0px;}
.menu lia{
backgriund :#FFFFFF url ("http://i47.tinypic.com/qp53sw.jpg") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height : 35 px;
text-align:center;
text-decoration:none:
}
.menu li a :hover, .menu u li:hover a{
background: #2580a2 url ("http://i49.tinypic.com/13zbc53.jpg") bottom center no-repeat; color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:noone;
height:auto;
paddiing:0px;
margin:0px;
broder:0px;
position :absolute;
widht:225px;
z-index:200;
/*top:1 em;
/*left:0;*/
}
.menu li li {
background : url ('http://i45.tinypic.com/nvxxqg.jpg') bottom left no-repeat;
display:blocl;
float:none;
margin:0px;
width:225px;
}
.menu li hover li a{
background:none;
}
.menu li ul a{
display :block;
height:35px;
font-size: 12 px;
font-style:normal;
margin:0px;
padding :opx 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover,
.menu li ul li:hover a{background:#2580a2 url ('http://i50.tinypic.com/66 elwh.jpg') center left no-repeat;
border:0px;
color:#FFFFFF;
text-decoration:none;
}
.menu p{
clear:left;
}
Setelah kode tersebut di masukan, lalu klik save atau simpan tergantung bahasa yang di gunakan, sebgai catatan kode yang di tebalkan adalah kode warna yang bisa di ganti sesuai dengan tampilan blog sahabat. Apakah sudah selesai tugasnya setelah selesai melakukan tugas di ata sekarang kita masuk ke tata letak lalu klik tambah gadget setelah itu pilih HTML/ Java script dan masukan kode Html berikut ini:
<div class="menu">
<ul>
<li>< a href="Link sesuai dengan keinginan sahabat"> Home </a></li>
<li><a href ="Link"> Nama menu1 </a>
<ul>
<li><a href = "link"> Nama menu submenu 1</a></li>
<li><a href = "link"> Nama menu submenu 1</a></li>
<li><a href = "link"> Nama menu submenu 1</a></li>
</ul>
</li>
<li><a href ="Link"> Nama menu 2</a>
<ul>
<li><a href = "link"> Nama submenu2</a></li>
<li><a href = "link"> Nama submenu 2 </a></li>
</ul>
</li>
<li><a href="Link"> Nama menu3 </a>
<li><a href ="Link">Nama menu 4</a>
</li></li></ul>
</div>
Setelah selesai klik simpan dan drop down menu telah muncuk di tampilan blog sahabat jika sahabat mengalmai kesulitan silahkan tanyakan kepada saya nanti saya akan jawab dengan cepat di kolom komentar di bawah ini, sekarang blog yang di miliki sahabat telah terlihat seperti blog yang profesional.
Catatan:
1. Ganti tulisan Link dengan Url link blog sahabat atau sesuai dengan keinginan sahabat.
2. Ganti nama menu dan Nama submenu dengan nama yang di inginkan oleh sahabat.
3. Jumlah menu dan submenu yang ingin di tampilkan tidak terbatas, tergantung selera masing-masing.
Nah, itulah informasi tentang cara membuat drop down menu di blog yang mungkin sahabat cari semoga informasi ini bisa bermanfaat bagi sahabat semuanya dan saya ucapkan terimaksih atas kunjungan sahabat apabila ada kritik dan saran silahkan sahabat berikan kepada admin kang komar yang siap siaga menjawab pertanyaan sahabat 24 jam dan nantikan artikel berikutnya tentang mempercantik blog yang akan saya tulis khusu untuk pelanggan setia kangkomar.net selmaat berkaktifitas dan selamat mencoba sahabat.



7 comments
ternyata ngga sulit ya, thank mas
baca juga : cara membuat blog https://goo.gl/MyfJRb
Terimakasih infonya guys, aangat bermanfaat untuk seperti saya yang masih pemula, mampir juga ya d blog saya, berkunjung ke blog saya juga ya mas http://okkolnabaye24.blogspot.com/?m=1
sangat bermanfaat jangan lupa mampir diblog pemula aku yach
https://namakuirmawati.blogspot.co.id/
oke gan
oke gan terima kasih sudah berkunjung ke situs ane
oke siap nanti saya mampir gan
rrruaaarrrrrbiasaaaaaaa
Terima kasih sudah mau memberikan komentar anda :v
Maaf jika loading kolom komentar sedikit lama karena masalah kode css yang belum terpecahkan oleh kangkomar.net sekali lagi mohon maaf
A. Jangan malu untuk menyatakan pendapat.
B. Terima kasih jika sahabat mau berkomentar dengan baik.
EmoticonEmoticon