Kangkomar.net - Kesan pertama dari sebuah blog tentu adalah bagian kepala atau headernya, ini menjadi penting karena akn mempengaruhi minat pengunjung untuk lebih betah berlama-lama di sebuah blog. Sebuah blog yang berisi konten menarik juga sangat di tentukan oleh seberapa terkaitnya header yang kita pakai, kadang kita tidak menyadari, bahwa header sama sekali tidak menyatu dengan konten blog secara keseluruhan. Blogspot sebagai manajmenkonten terbaik dan grati memang menyediakan template yang sangat beragam ada yang gratis dan ada pula yang berbayar.
Dari demikian banyak template bawaan Blogger, semua memilik kaidah yang berbeda-beda dalam menerapakan sebuah header, namun semuanya sepakat selain header dalam bentuk tulisan juga bisa di rubah menjadi logo atau gambar sesuai dengan keinginan dari pemilik blog dalam hal ini admin blog.
( Baca Juga : "Kriteria dasar blog yang di sukai Google" )
Cara mengganti header blogspot dengan logo atau gambar
Pertama-tama yang akan kita buat adlaah menyiapkan logo atau gambar untuk di pasang sahabat bisa membuatnya sendiri dengan menggunaakan Photoshop atau paint yang lebih sederhana, bisa juga dengan menggunakan layanan gratus di internet untuk membuat logo, satu hal yang harus di perhatikan, kualitas gambar atau logo harus baik dan ringan, usahakan menyimpannya dalam format PNG. Setelah merasa sudah pas dengan logo atau gambar yang akan di pasang selanjutnya masuk ke akun Blogspot sahabat bisa langsung di praktekan pilih Tata letak dan klik Edit pada Header.
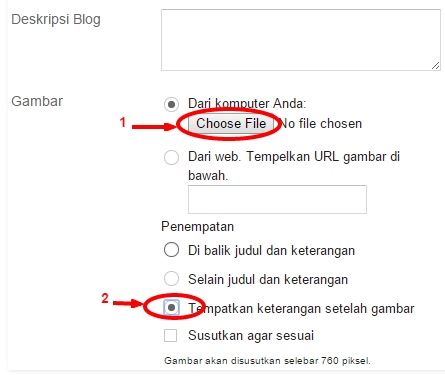
Saat terbuka, klik Choose file lalu ambil gambar dari komputer sahabat, setelah terupload jangan lupa untuk mencentang pilihan tempatkan keterangan setelah gambar
. Jika sudah merasa yakin dengan hasilnya, klik Simpan, tapi sebelum itu, sahabat juga bisa menaruh keterangan di deskripsi blog atau tulisan ini juga tidak akan tampak di blog.
. Jika sudah merasa yakin dengan hasilnya, klik Simpan, tapi sebelum itu, sahabat juga bisa menaruh keterangan di deskripsi blog atau tulisan ini juga tidak akan tampak di blog.
( Baca Juga : "Cara menulis di Blogger untuk Pemula" )
Cara merubah ukuran Header Blogspot
Sejauh ini bagaiman perkembangan blog sahabat sudah berbentuk atau belum sama sekali, jika masih belum mengerti tentang blog, sahabat bisa memulainya dengan membaca Cara membuat blog terlengkap, atau klik di sini untuk mencari informasi yang sahabat butuhkan.
Kali ini saya akan menjelaskan cara belajar mempercantik tampilan blog sosal cantik ini penilainnya relatif dari masing-masing pengguna, tapi pada dasarnya, blog yang cantik yakni yang tidak membuat sulit pengunjungnya ngerti donk maksud saya kalau tidak ngerti silahkan komen di kolom komentar nanti saya kasih tau apa maksud mempersulit itu.
Nah pada kesempatan ini kita akan belajar merubah ukuran header blogspot, kadang ada orang yang ingin melebarkan header blognya, kadang pula ada yang ingin meperkecil, setiap orang punya selera berbeda dalam mendesain blognya, untuk merubah header blog banyak blogger yang mengalami kesulitan karena untuk merubah ukuran header memang membutuhkan kemampuan otak atik kode HTML, tapi itu dulu, sekarang blogspot telah memberi kita kemudhaan dan kita harus mengetahui kemudahan yang di berikan oleh blogspot tersebut.
Kita bisa merubah header blog tanpa harus mati-matian belajar CSS atau HTML, caranya gampang ikuti langkah berikut ini, metode ini khusu bagi blogger yang menggunakan template standar dari blogspot, seperti blog ini menggunakan template sederhaan, metode ini pun telah berhasil saya terapkan.
- Pertama, seperti biasa login ke akun blogspot supaya lebih mudah di pahami bisa langsung di praktekan, dan masuk ke dasbord selanjutna pilih "Template" dan klik "sesuaikan".
- Kedua sahabat akan di bawa kehalaman pengaturan antar muka, di langkah ini usahakan rubah dulu waran header sahabat agar bisa membedakan hasil perubahan, namun jika warna header sahabat sudah berbeda, hiruakan saja langkah ini, bagi yang warna headernya sama dengna warna body, cara merubahnya seperti ini, masuk ke tab "Tindak lanjut" lalu pilih "latar" dan pilih "Latar header" lihat gambar di bawah sahabat bisa merubah sesuka hati.
- Setelah warna header berubah (bisa di lihat di kolom bawah pratinjau tampilan), langkah selanjutnya, tarik kursor sahabt hingga ke bawah lalu pilih "tambahkan css" .
- Sahabat akan di beri kolom isian, selanjutnya tinggal copy paste script di bawah ini.
.header-outer{
left:-40px;
width: 1000px;
height:40px;
bottom:10px;
}
- Penjelasan Script
- left:-40px; merupakan kode untuk mengatur kerapatan sisi kanan header dengan tampilan layar, silahkan angkanya di rubah-rubah sesuai dengan keinginan sahabat dengan mencocokan perubahan preview yang tampak pada halaman design blogger hingga sudah merasa cocok.
- Width:1000px; merubah kode untuk menyesuaikan panajng header di sisi kanan, silahkan di sesuaikan angkanya menurut selera sahabat.
- Height:40px; merupakan kode untuk merubah ukuran tinggi header, seperti biasa silahkan di sesuaikan dengan selera sahabat.
- bottom:10px; merupakan kode jarak dari bagian bawah, jadi jika angka ini di rubah atau di perbesar maka akan ada jarak antara header dengan widget yang ada pada bagian bawah header.
Bagaimana mudah bukan itu baru merubah ukuran headernya untuk merubah tab atau laman pages atau menu di bawah header, script CSS yang di gunakan berbeda lagi kita akan bahas pada postingan selanjutnya selamat mencoba dan apabila sahabat mengelamai kendala silahkan hubungi saya di bawah kolom komentar.
Harus di perhatikan, tidak semua template bisa menggunakan gambar atau logo, namun cara di atas hampir bisa di terapkan di semua template bawaan Blogger. jika pun sahabat masih menemui kendala, jangan sungkan untuk mengisi kolom komentar di bawah ini dengan pertanyaan yang menyangkut dengan artikel ini terima kasih dan selamat mencoba.





Terima kasih sudah mau memberikan komentar anda :v
Maaf jika loading kolom komentar sedikit lama karena masalah kode css yang belum terpecahkan oleh kangkomar.net sekali lagi mohon maaf
A. Jangan malu untuk menyatakan pendapat.
B. Terima kasih jika sahabat mau berkomentar dengan baik.
EmoticonEmoticon